工作原理
Fiddler是以代理WEB服务器的形式工作的,浏览器与服务器之间通过建立TCP连接以HTTP协议进行通信,浏览器默认通过自己发送HTTP请求到服务器,它使用代理地址:127.0.0.1, 端口:8888.
当Fiddler开启会自动设置代理,
退出的时候它会自动注销代理,这样就不会影响别的程序。不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问。解决的办法是重新启动下Fiddler。
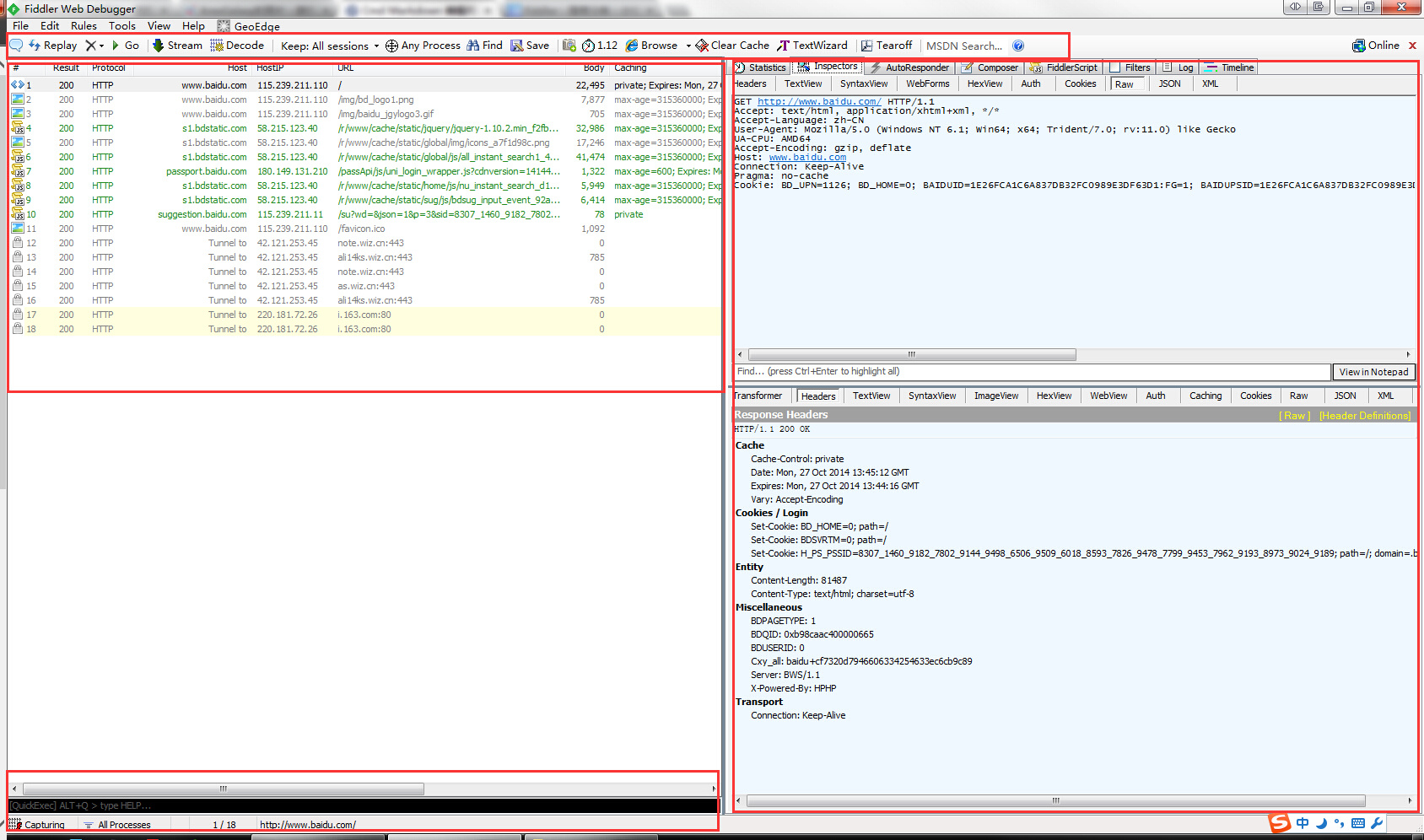
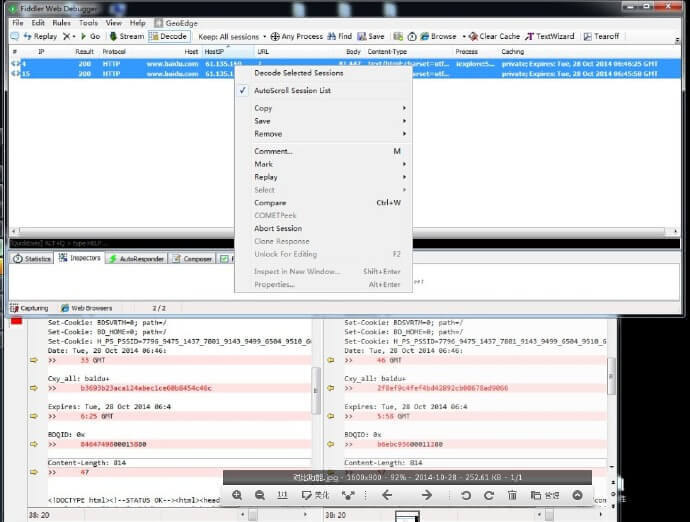
Fiddler的主界面分为 工具面板(上)、会话面板(左)、监控面板(右)、状态面板(下)
工具面板

分别对应–> 说明注释、重新请求、删除会话、继续执行、流模式/缓冲模式、解码、保留会话、监控指定进程、寻找、保存会话、切图、计时、打开浏览器、清除IE缓存、编码/解码工具、弹出控制监控面板、MSDN、帮助
两种模式:
- 缓冲模式(Buffering Mode)fiddler直到HTTP响应完成时才将数据返回给应用程序。可以控制响应,修改响应数据。但是时序图有时会出现异常
- 流模式(Streaming Mode)fiddler会即时将HTTP响应的数据返回给应用程序。更接近真实浏览器的性能。时序图更准确,但是不能控制响应。
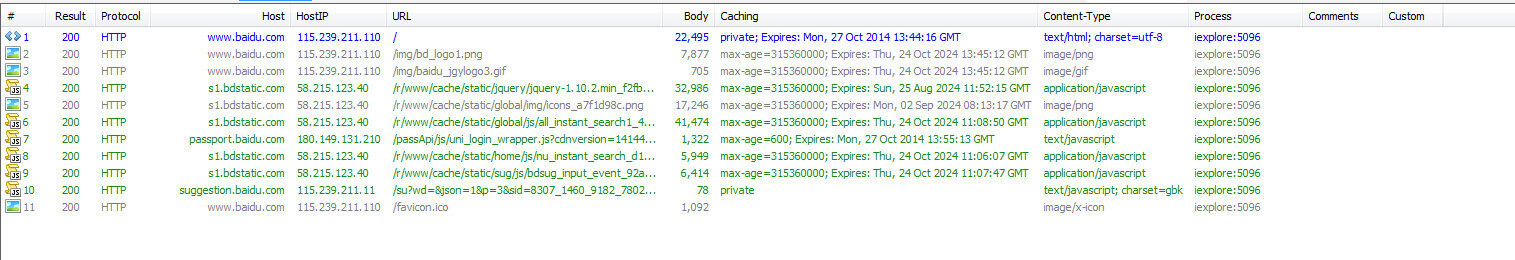
会话面板

会话面板
会话面板的主要作用是: - 显示当前抓取的请求的具体信息
![]()
会话面板图标
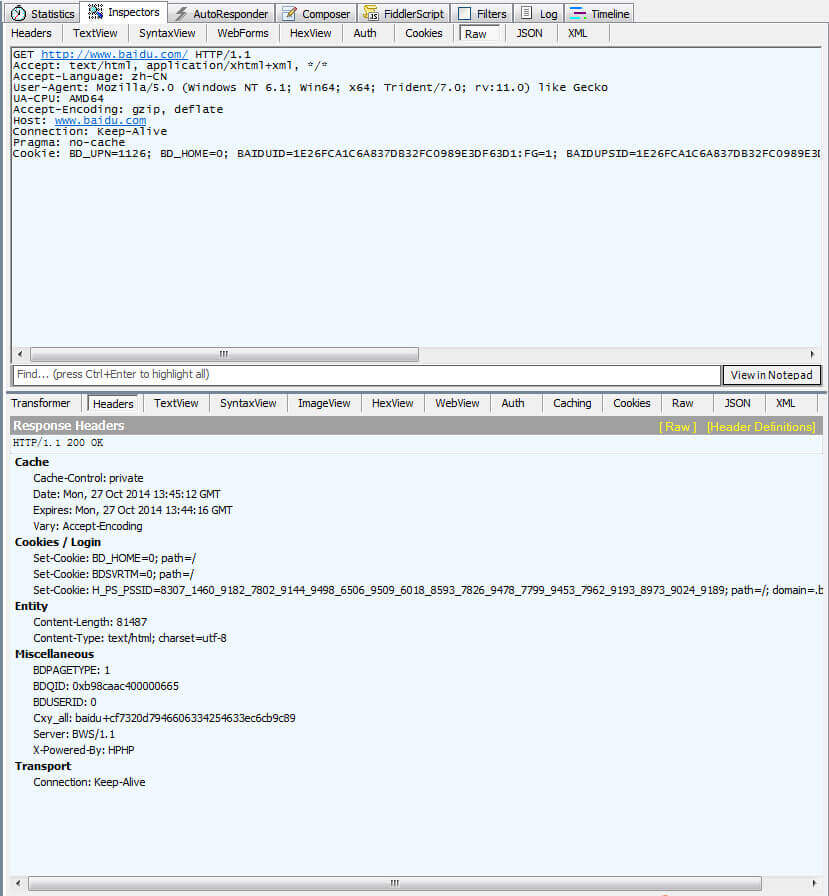
监控面板

监控面板
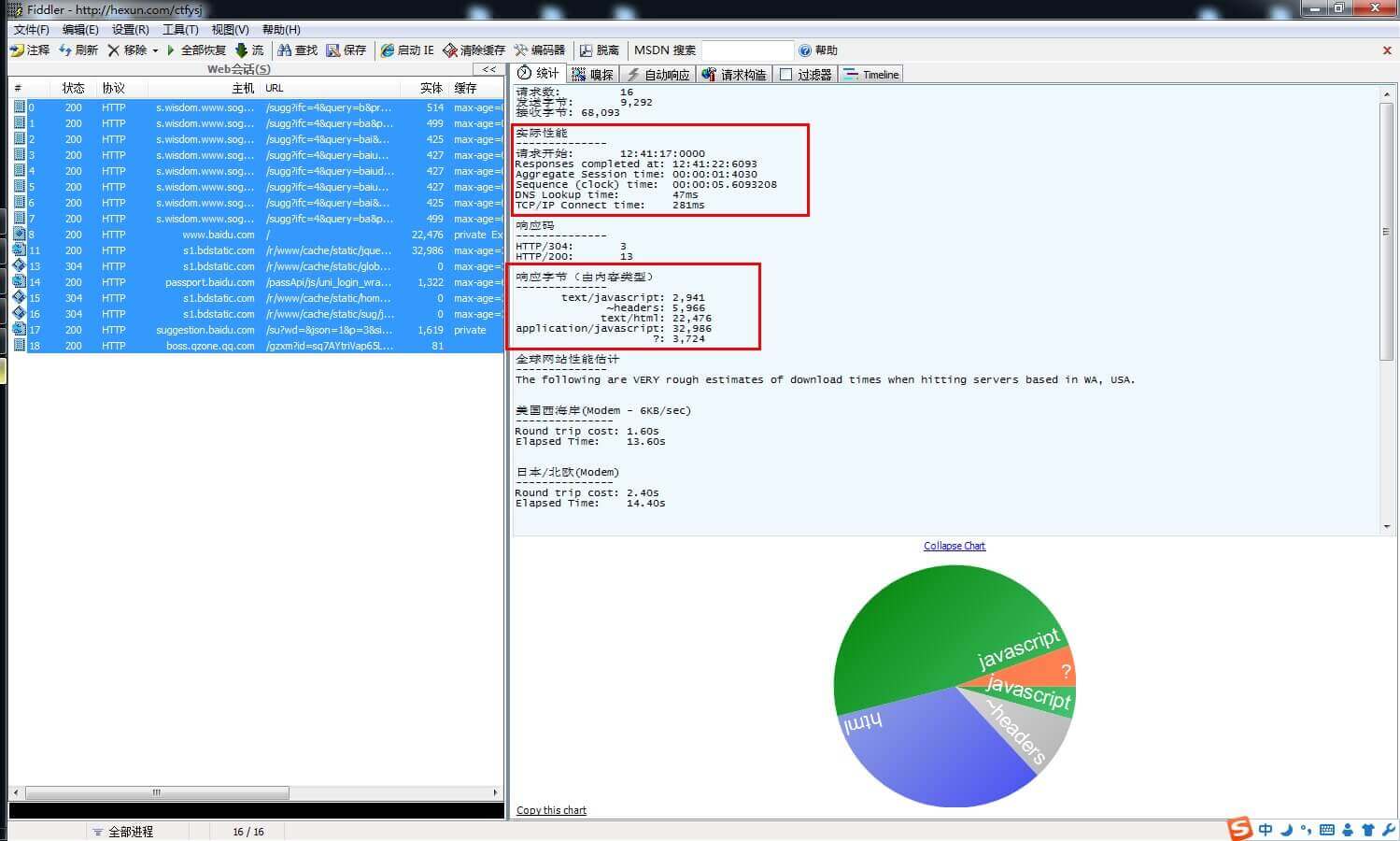
- 统计报表
- 请求总数、请求包大小、响应包大小
- 请求起始时间、响应结束时间、握手时间、等待时间、路由时间、TCP/IP、传输时间。
- HTTP状态码统计。
- 返回的各种类型数据的大小统计及饼图展示

统计报表
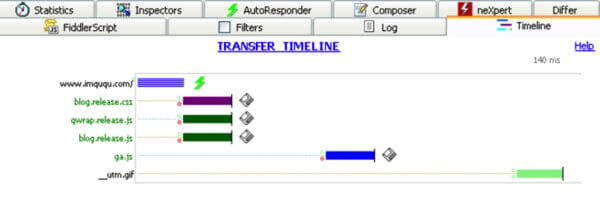
- 时间轴
每个网络请求都会经过域名解析、建立连接、发送请求、接收数据等阶段。把多个请求以时间作为X轴,用图表的形式展现出来,就形成了瀑布图。在fiddler里,只要在左侧选中一些请求,右侧选择Timeline标签,就可以看到这些请求的瀑布图

时间轴
- 绿色的请求表示这是一个“有条件的请求”。HTTP协议定义了5个条件请求头部,最常见的两个是“If-Modified-Since”和“If-None-Match”。服务器根据这两个头部来验证本地缓存是否过期,如果过期则正常返回资源的最新版本;否则仅仅返回304 Not Modified,浏览器继续使用本地缓存。包含条件请求头部的请求用绿色显示,否则用黑色。
- 有阴影线的请求是缓冲模式下的请求,实心的是流模式下的请求。Fiddler提供了缓冲(Buffering)和流(Streaming)两种抓包模式:缓冲模式下,Fiddler会在响应完成时才将数据返回给应用程序(通常是浏览器),这种模式下可以控制响应,方便地修改响应内容;流模式下,Fiddler会实时返回响应数据给浏览器,但没办法控制响应。一般使用流模式,瀑布图会更真实一些。这两种模式可以通过Fiddler的工具栏选择。特别的,通过Fiddler的“AutoResponder”功能返回的响应,只能是缓冲模式。
- 请求条颜色的不同对应着不同的响应类型,根据响应头的MIME Type来归类。例如浅绿色表示图片类型的响应;深绿色是JavaScript,紫色是CSS等。
- 请求中的黑色竖线,表示的是浏览器收到服务端响应的第一个字节的时刻。该时间段受到很多步骤的影响,比如:DNS解析、建立连接、发送请求、等待服务端响应等等。
- 请求条后面的图标表示响应的某些特征。比如:软盘图标表示该响应正文是从本地获得的,等同于服务端返回了304;闪电表示这是Fiddler的“AutoResponder”的响应;向下的箭头表示响应是302,需要重定向;红色感叹号说明该请求有错误发生(状态码是4XX或5XX)。
==PS:== 如果请求条后面有一个红色的X,说明服务端响应完该请求后,断开了连接。出现这种情况一般有两种可能:1. HTTP/1.0的响应头中没有Connection:Keep-Alive;2. HTTP/1.1的响应头中包含了Connection:close。使用持久连接可省去建立连接所消耗的资源,也可以减少TCP慢启动和其他拥塞控制机制带来的影响。 - 请求前面的红色圆圈表示该连接是新建的,绿色表示是复用的。上面的圆圈表示是浏览器到Fiddler的连接,下面的圆圈是Fiddler到服务端的连接。
状态面板

状态面板
控制台Fiddler的左下角有一个命令行工具叫做QuickExec,允许直接输入命令。
常见的命令有:
| 命令 | 解释 |
|---|---|
| help | 打开官方的使用页面介绍,所有的命令都会列出来 |
| cls | 清屏(Ctrl + X 也可清屏) |
| select | 选择会话的命令 |
| ?.png | 用来选择png后缀的图片 |
| bpu | 截获request |
| bpafter | 截获response |
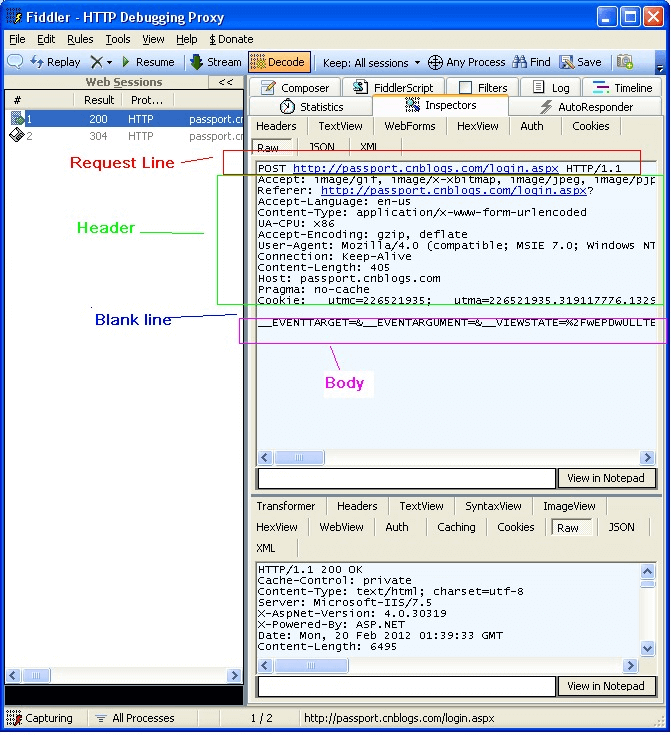
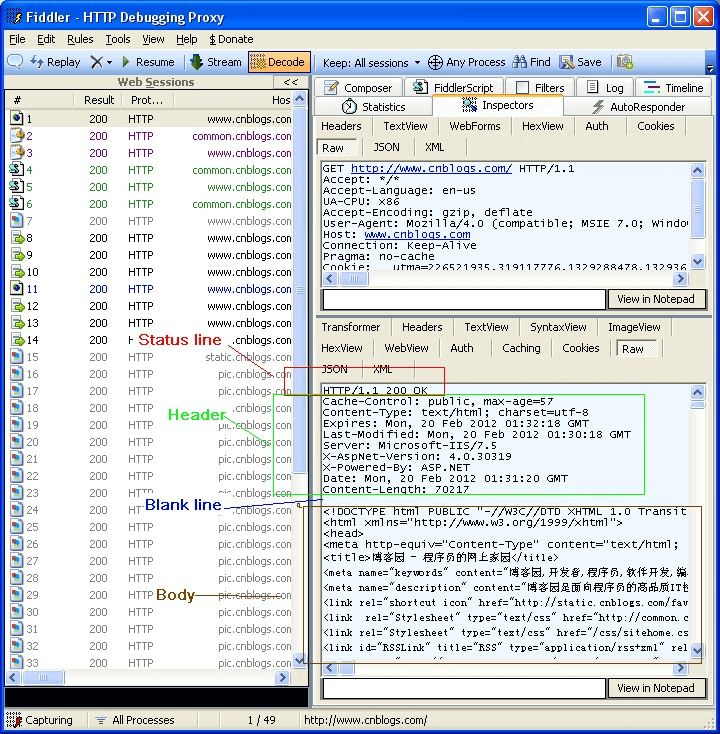
Request消息的结构

Request消息的结构
Response消息的结构

Response消息的结构
常用功能
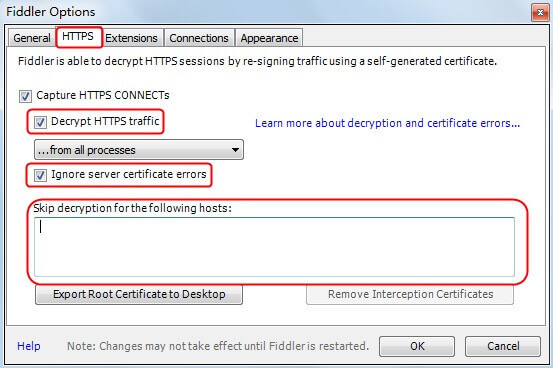
- 监听HTTPS
Fiddler不仅能监听HTTP请求并且默认情况下也能捕获HTTPS请求,Tool->Fiddler Option->HTTPS下面进行设置,勾选上“Decrypt HTTPS traffic”,如果不必监听服务器端的证书可以勾选上“Ignore server certification errors”,也可以跳过几个指定的HOST来缩小或扩大监听范围。

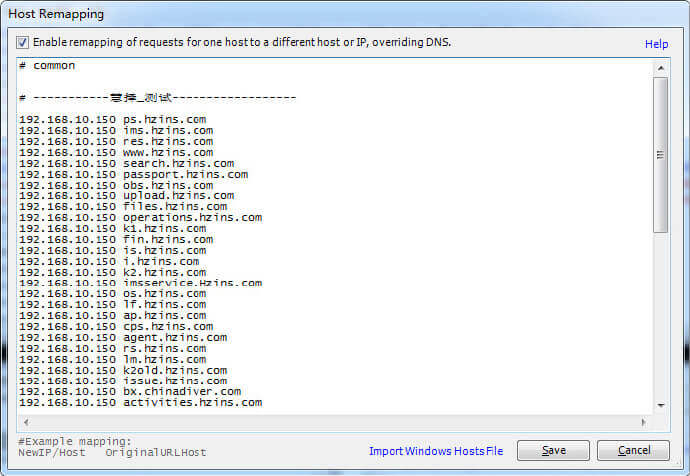
- HOST切换

HOST
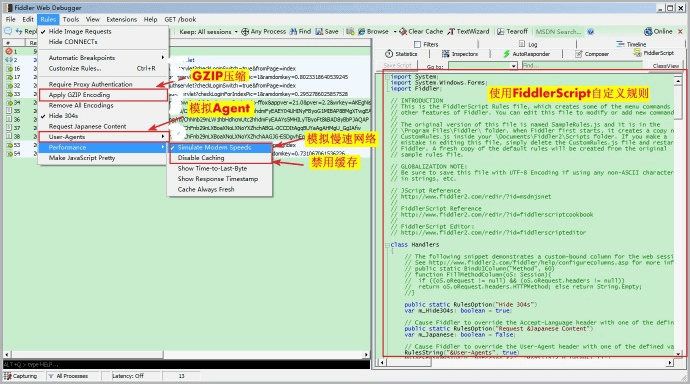
- 模拟各类场景
- 通过GZIP压缩,测试性能
- 模拟Agent测试,查看服务端是否对不同客户端定制响应
- 模拟慢速网络,测试页面的容错性
- 禁用缓存,方便调试一些静态文件或测试服务端响应的情况
- 根据一些场景自定义规则

自定义规则 - 低网速模拟有时出于兼容性考虑或对某处进行性能优化,在低网速下往往能较快发现问题所在也容易发现性能瓶颈,可惜其他调试工具没能提供低网速环境,而强大的fiddler考虑到了这一点,能够进行低网速模拟设置
Rules->Performance->Stimulate Modem Speeds。 - Compare(对比文本)

对比文本 - Composer(构造器)
请求构造顾名思义就是我们可以模拟请求,也就是说我们可以借助Fiddler的Composer在不改动开发环境实际代码的情况下修改请求中的参数值并且方便的重新调用一次该请求,然后相比较两次请求响应有何具体不同。任何一个请求参数只要是合法的取值再次调用后都会有相应的响应,那么你想要哪一个合法的请求都能够构造出来,然后再次调用并查看返回的数据。
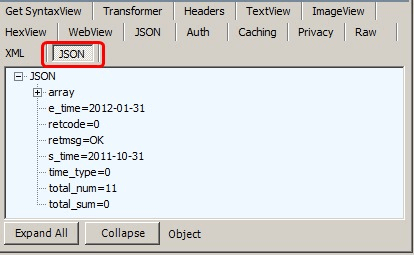
返回json
将该请求鼠标左键单击拖入Fiddler右侧RequestBuilder标签内并修改原请求参数OutPutType=JSON为OutPutType=XML,然后点击Execute按钮再次触发调用请求。
request builder
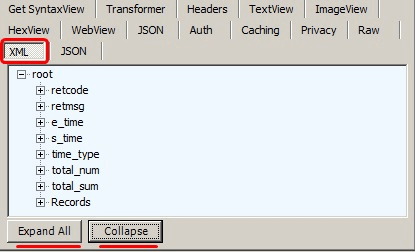
双击这次请求包在Inspectors标签下查看返回数据为XML格式,而JSON格式一栏为空:
返回XML - filter(过滤监控)
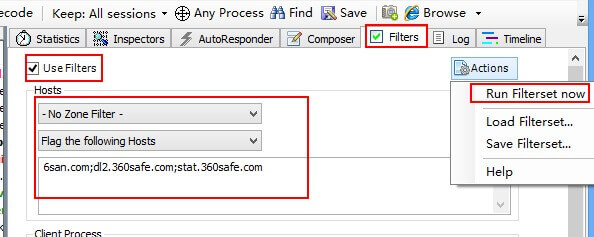
对一个重新载入的页面进行抓包,如果包的条目过多而你需要关注的就只有几项,可以使用Fiddler的过滤器Filters进行抓包,那么抓包时只会抓取你希望抓到的包。切换到Filters标签勾选Use filter,以便激活过滤器,这样下面的过滤方式可以进行选择了。
filter_1
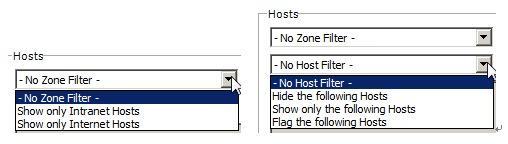
filter_2 - AutoResponder(重定向)
所谓请求无非就是需要调用到的一些资源(包括但不限于JS、CSS和IMG等),所谓的重定向就是将页面需要调用的资源指向其他的资源(你能够控制或者可以引用到的资源)- 你可以将前台服务器的诸多或者某个资源在本地做个副本,如果正常网络访问环境下该资源出现了bug而导致开发环境崩溃的话,可先将该资源重定向到本地副本。这样就可以继续进行开发调试自己的页面,从而能够大量节省资源维护的等待时间。
- 也可以将多人同时维护的某个JS文件复制一份到本地,当你的开发调试收到他人调试代码的干扰时,可将该JS的调用重定向到本地未被干扰的JS文件,然后就可以进行无干扰开发,功能开发完成并调试OK后再将代码合入到开发环境中,这样就可以避免受到他人干扰专心做自己的开发。通俗讲就是将JS文件脱离开发环境并不影响线上调试。
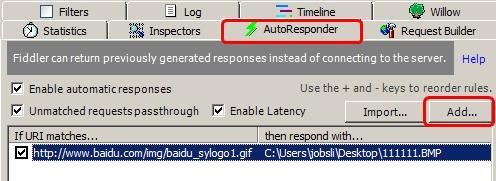
- 还可以将测试文件或者图片指向本地 —–> ==最常用==

重定向