vue中监听localstorage(sessionstorage)变化
主要是用到 storage_event 来实现
创建方法
在main中给 Vue.protorype 注册一个全局方法,然后创建一个 StorageEvent 方法,当我在执行sessionStorage.setItem(k, val) 的时候,初始化事件 并 dispatchEvent(派发)事件。
*[^_^]: 派发目的是在设置数据后,通知window对象的
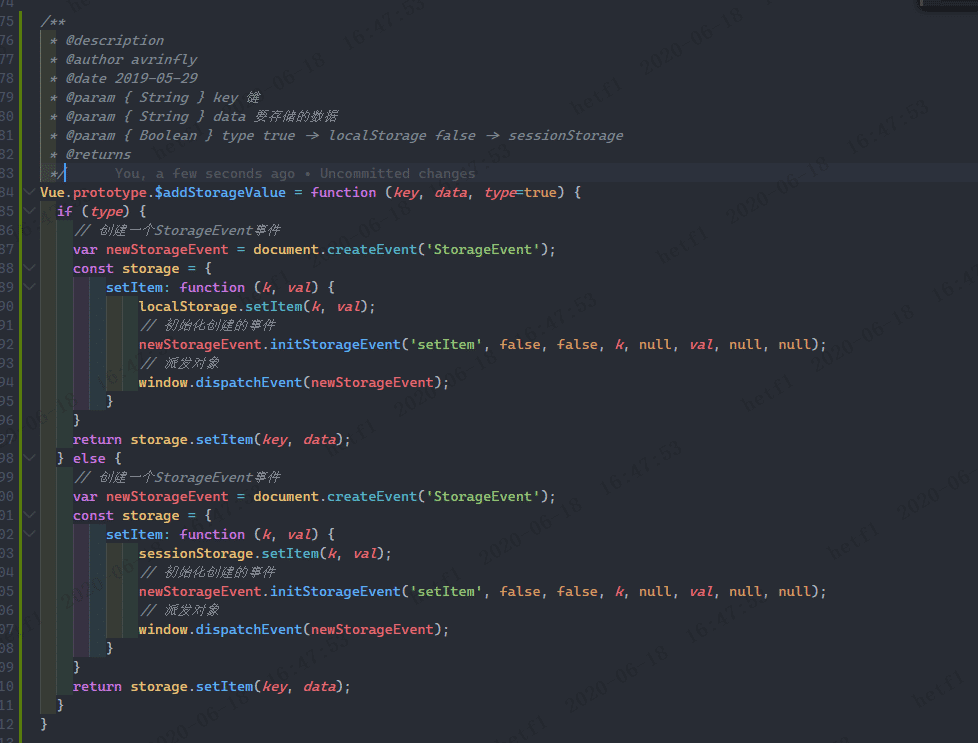
在vue原型上(main.js)添加方法:
调用
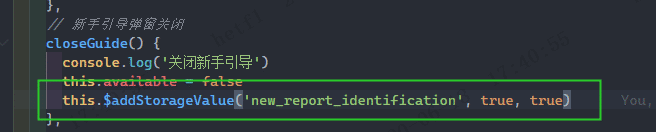
在需要设置数据的组件中调用
监听
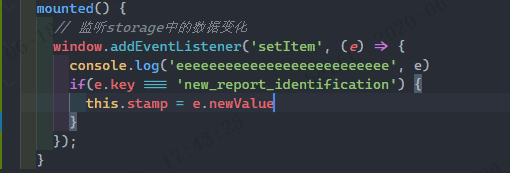
在需要监听的组件中监听,需要明确的是,需要写在mounted生命周期中
实际效果
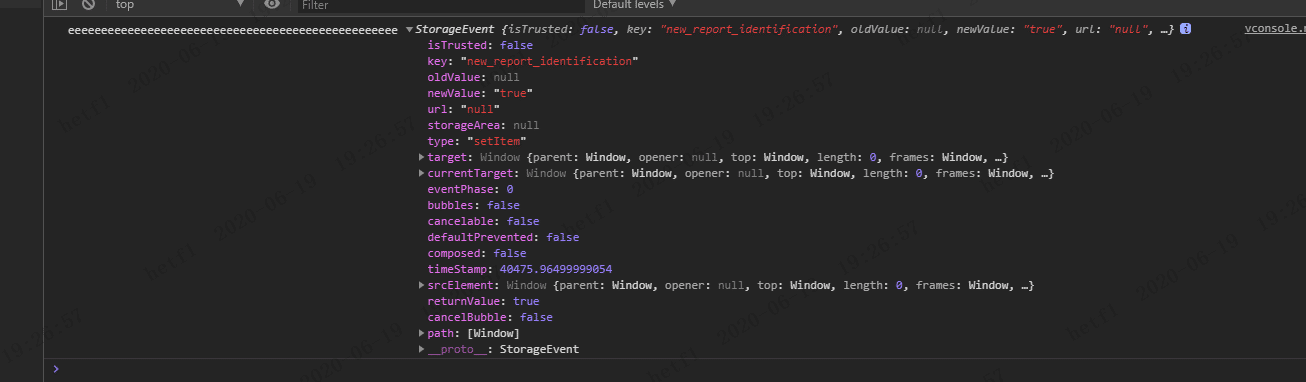
实际效果是这样的:
可以看到,在调用后我们能拿到有关更新的数据的所有值,然后就可以随心所欲了